⚠️ 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
상품 소개
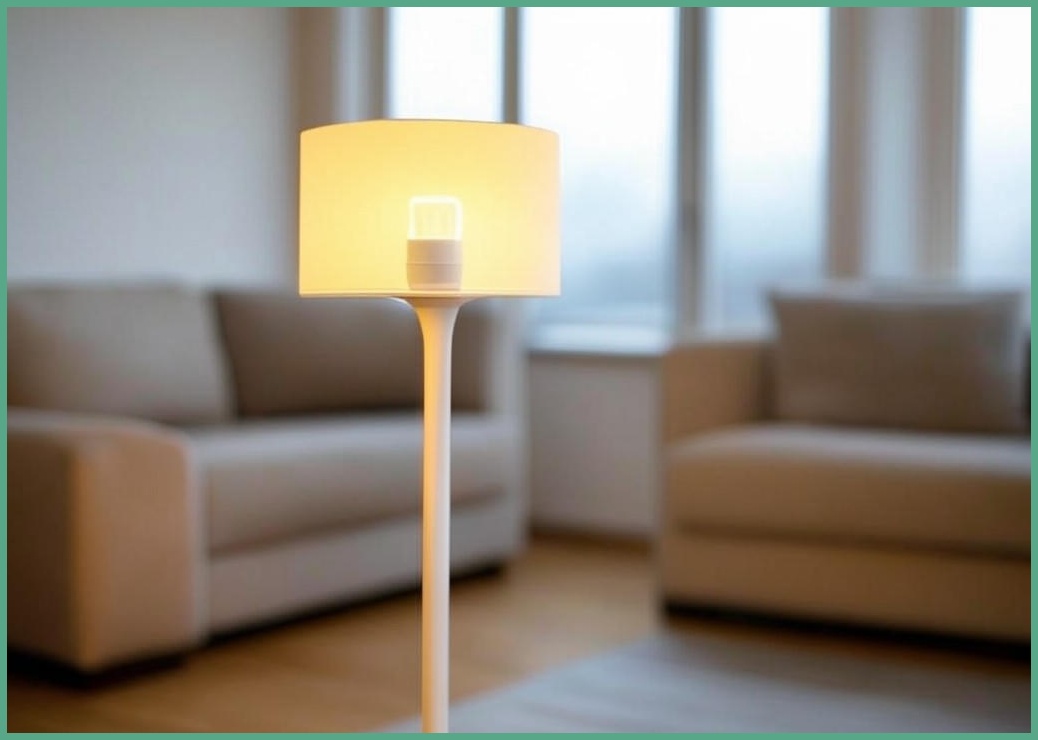
코멧 업라이트 거실스탠드 LED전구포함은 세련된 디자인과 실용성을 겸비한 자취방 인테리어의 필수 아이템입니다. 합리적인 가격에 LED 전구까지 포함되어, 별도의 추가 구매 없이 바로 사용할 수 있다는 점이 큰 장점입니다. 군더더기 없는 외관은 어느 공간에도 잘 어울리며, 편리함과 감각적인 분위기를 동시에 제공합니다.
주요 기능 및 특징
이 스탠드는 단순한 조명 그 이상으로, 사용자의 라이프스타일을 한층 업그레이드해 줄 다양한 기능을 갖추고 있습니다. 다음과 같은 주요 특징을 확인해보세요.
- LED 전구 포함: 별도의 전구 구매 없이 즉시 사용 가능
- 업라이트 디자인: 공간을 넓고 밝게 연출하는 빛의 확산 효과
- 심플한 외관: 다양한 집안 분위기와 조화를 이루는 디자인
- 간편한 조립: 누구나 쉽게 설치할 수 있는 구조
사용자 경험 및 후기
아직 직접적인 구매자 리뷰가 등록되어 있지 않으나, 코멧 브랜드의 조명 제품은 실용성과 디자인 면에서 꾸준히 좋은 평가를 받아왔습니다. 특히 자취 생활을 시작하는 분들이나, 거실 분위기를 손쉽게 바꾸고 싶은 분들에게 적합하다는 의견이 많습니다. LED 전구가 포함되어 있다는 점은 경제적 부담을 덜어주는 요소로, 많은 소비자들이 선호하는 부분입니다.
비슷한 제품을 사용한 소비자들은 조립이 쉽고, 공간 활용도가 높아 만족스럽다는 반응을 보이고 있습니다.
구매 가이드
코멧 업라이트 거실스탠드는 첫 자취방 인테리어나 심플한 조명을 찾는 분들에게 적극 추천할 만한 제품입니다. 구매를 고려하실 때는 설치 공간의 크기, 필요한 밝기, 원하는 인테리어 스타일을 미리 점검해 보세요.
LED 전구가 기본 포함되어 있어 추가 비용이 들지 않으며, 온라인 판매 링크를 통해 쉽고 편리하게 구매할 수 있습니다. 합리적인 가격과 실용적인 디자인, 그리고 편리한 사용성을 모두 갖춘 이 스탠드로, 여러분의 공간에 새로운 분위기를 더해보시길 추천합니다.